Service Area Checker: Client Onboarding
The Service Area Checker allows clients to check if your services are available in their area by entering their zip code. Based on their input, they will either be redirected to the appropriate Client Onboarding form for their location, or if the zip code doesn't match any available location, they will be redirected to an out-of-area page.
Accessing the Service Area Checker Settings
To access the Service Area Checker settings for the Client Onboarding:
- Log in to your WordPress admin dashboard.
- Navigate to WP Admin → Client Onboarding → Service Area Checker.
Available Settings
There are two main tabs under the Service Area Checker settings: Content and Shortcode.
1. Content Tab
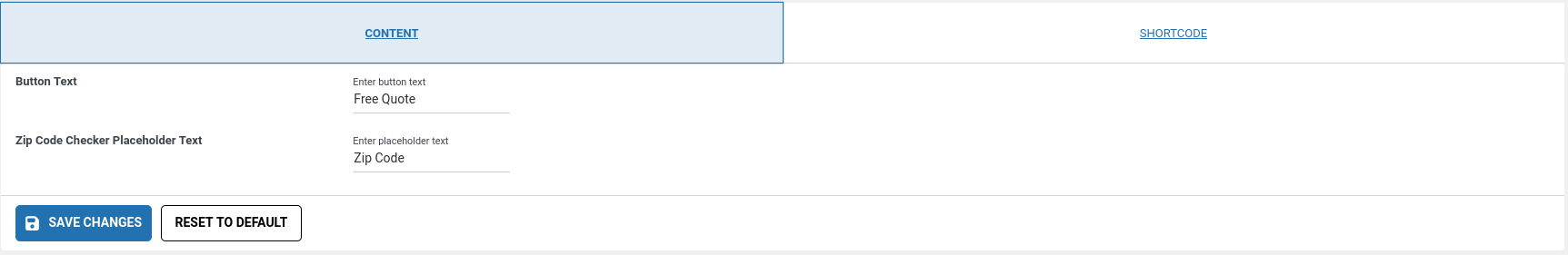
The Content Tab allows you to customize the appearance and behavior of the Service Area Checker form.
-
Button Text:
- Description: Customize the text of the submit button for the zip code input form.
- Example: "Check Service Availability"
-
Zip Code Checker Placeholder Text:
- Description: Customize the placeholder text that appears in the zip code input field.
- Example: "Enter your zip code to check availability"
These settings allow you to tailor the content of the Service Area Checker form to match your site's branding and tone.
2. Shortcode Tab
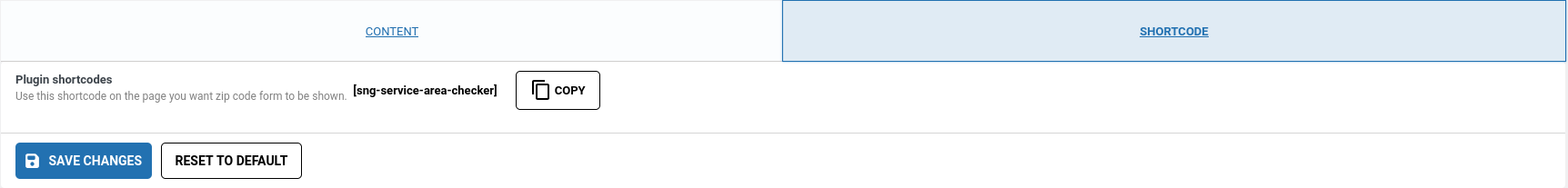
The Shortcode Tab provides a shortcode that you can copy and paste anywhere on your WordPress site where you want to display the Service Area Checker form.
- Shortcode:
- Description: Copy the provided shortcode and paste it anywhere on your site (e.g., in a page, post, or widget).
- Example:
When the user submits their zip code through the form generated by this shortcode:
- If the zip code matches a location, they will be redirected to the Client Onboarding Form for that location.
- If no locations serve the provided zip code, they will be redirected to the "Out of Area" page for the location closest to the submitted zip code.
Example Use Case
To add the Service Area Checker form to a page on your site:
- Navigate to the page or post where you want to display the form.
-
Paste the following shortcode into the content editor:
-
Save or publish the page.
- When a user visits this page, they will see the zip code input form. After entering their zip code and submitting the form:
- If a location matches the zip code, they will be redirected to the appropriate Client Onboarding Form.
- If no matching location is found, they will be redirected to the closest location’s Out of Area page.
Important Notes
Customizing Button and Placeholder
Use the Content Tab settings to adjust the button text and placeholder text to fit the tone and style of your website.
Shortcode
The provided shortcode is the easiest way to integrate the Service Area Checker form into any part of your site. Just paste it wherever you'd like the form to appear.
Screenshots
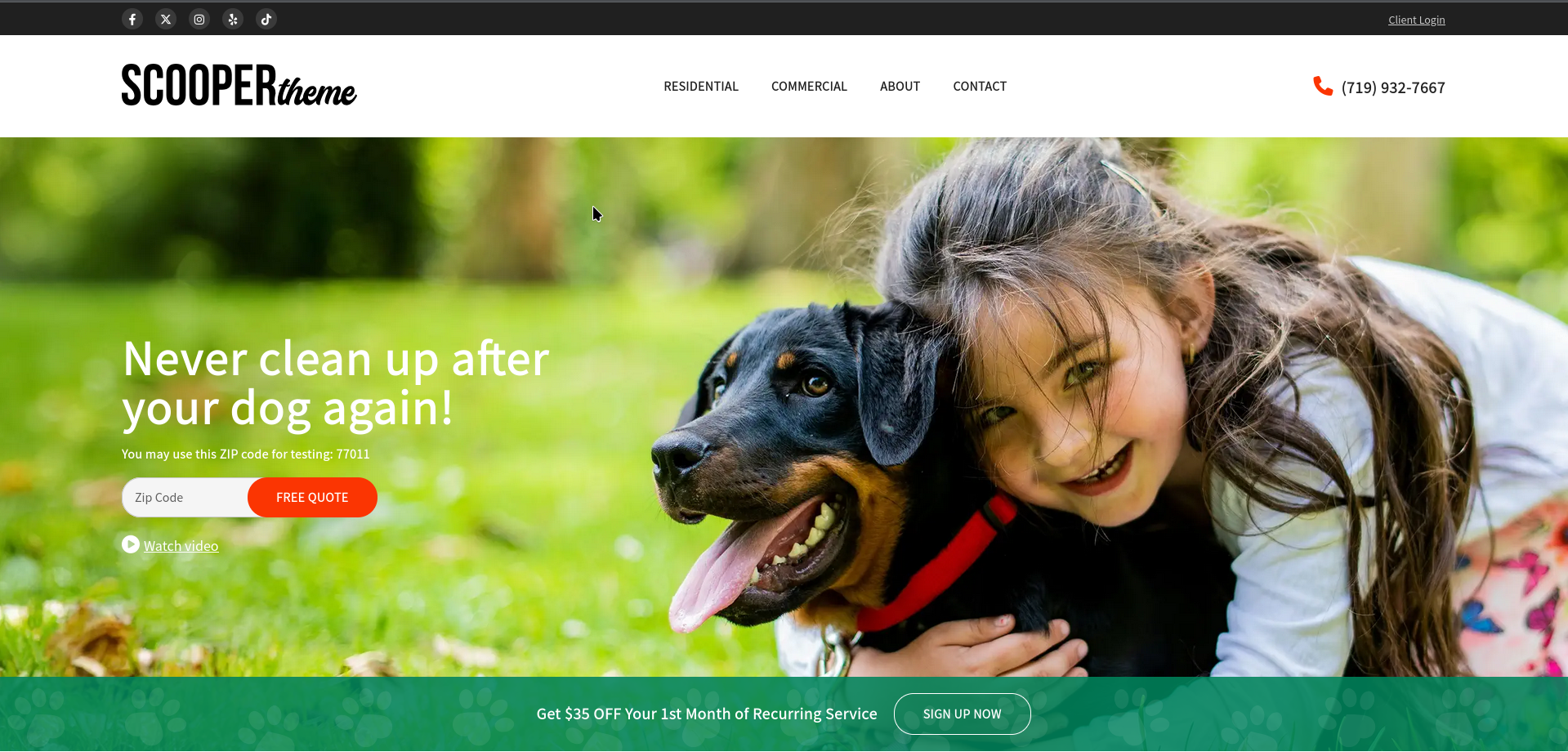
Service area checker example from ScooperTheme WordPress Theme
Content tab
Shortcode tab